I was recently invited to trial Mozilla’s Webmaker, a set of tools for learning about the web, creatively. I used it as a base for exploring the infrastructure of the web, with hints of its utopic possibilities. (Webmaker Fellowships are a paid commission, with very open outcomes.)

I first encountered Superstudio at the Arkitekturmuseet in Stockholm a few years ago, in a recreation of the seminal “New Domestic Architecture” show held at MoMA in 1972. Superstudio were a radical architectural practice who operated in Italy in the late 60s and 70s, proposing a series of vast, impossible conceptual interventions – a rejection of architecture’s decorative concerns in favour of a total architecture, a “total urbanization”, best characterised by the extensive sketches and models for the “Continuous Monument”.
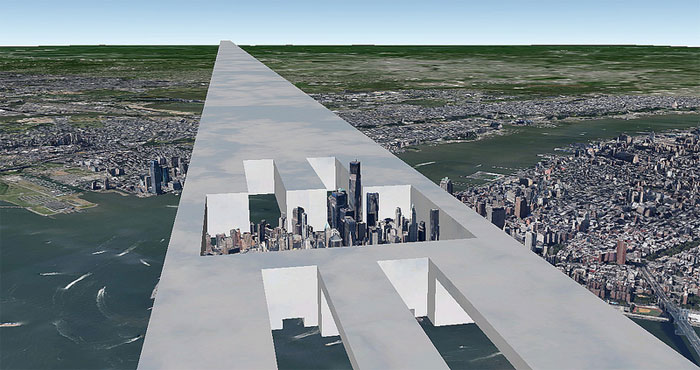
Beginning in 1969, the Continuous Monument proposed a gridded structure which would eventually come to encompass the entire earth, a seamless surface laid over everything, a place of nomadism and possibility and an eversion of the domestic into the public. Long heralded as forerunners of architects-of-scale such as Rem Koolhaas and Zaha Hadid, they have also always seemed to me to be prefiguring the network: a world-scale communication system on and within which we all dwell now. The photocollages, which I have been somewhat obsessively reproducing in Google Earth, also seem to point towards a land art for the internet, of which I have written previously.
In these experiments, documented at continuousmonument.com, I attempt to insert Superstudio’s seamless grid, a kind of Go board for the planet, into other contexts – into social media, image sharing sites, reblogs, digital maps, and even the structure of other sites themselves through javascript replacements of their own backgrounds. These places are sites on a common strata, they inhabit the same plane, one which we roam over endlessly.
When Mozilla asked me to take part in the Webmaker project, it was immediately obvious to me that their intention to create the web through remixing and intervening directly in its very fabric is perfectly aligned with these experiments, and their intention to draw connections between distinct, apparently ring-fenced or remote sites on the network, and the individual situated within and across them. The Webmaker tools consist of Popcorn, a video editor; Thimble, a web page creator; and X-Ray Goggles, a editor for other peoples’ webpages. The key to the tools is that each one allows others to take and remix the content further, in any way they like.
“…if design is merely an inducement to consume, then we must reject design; if architecture is merely the codifying of bourgeois model of ownership and society, then we must reject architecture; if architecture and town planning is merely the formalization of present unjust social divisions, then we must reject town planning and its cities…until all design activities are aimed towards meeting primary needs. Until then, design must disappear. We can live without architecture…” – Adolpho Natalini, Superstudio, 1971
What I wanted to do with the tools was uncover the underlying structure of the web, in order to stimulate questions about its nature and ownership. I ran GeoIP queries on websites I visited to reveal their physical locations and then used the X-Ray Goggles tool to overlay this information, both the IP address and a map of the website’s physical location, back onto the page itself – see this example of google.com. Others can take this mapping and remix it for any site on the web whcih they investigate themselves.
I also compiled this process into a single bookmarklet you can use around the web – Where is this Site? The code is a little flakey, but will work in many places. A further iteration would include logging (at the user’s request) of the locations visited, to create an ongoing physical travelogue of one’s virtual wanderings across the web.
This experiment stretched the capabilities of the X-Ray Goggles somewhat, but made me realise why I like bookmarklets so much: they allow one to take code for a walk, to weaponise it and intervene directly across the web, and not just in the “safe spaces” which we are allowed, the social media profiles and the home-run servers. They are a form of public intervention, or occupation, of the increasingly corporate- and governmentally-controlled network.
But of course, performing these kinds of interventions also requires some literacy in the network, an understanding both of how it functions, and of the tools which we already have to hand for poking it.
I wrote How to see through the Cloud – a brief introduction to the physical structure of web, including the whois and traceroute tools which anyone can use to query the location of, and connections between, sites on the web. A little detective work reveals the outlines of these structures: the rings of exchanges around large cities, the cable landing stations on coastlines, the diffuse architectures of the cloud. (See also: Secret Servers, an essay on the architecture of datacenters, and The Secure Transport of Light, on fiber optic networks and the politics of light.)
Within hours, another Webmaker user remixed this “Thimble” – translating it into German. Such is the power of shared platforms.
I am still in the early stages of piecing together these connections: the utopian hopes of radical architecture, the physical instantiations of numinous infrastructures, the systematisation of potential commons by corporate and government interests; the huge variety of discourses and framework which each of these makes available to us in attempting to articulate the profound achievements and cognitive effects of the network. The Webmaker tools are another example, like the New Aesthetic, of writing in the vernacular of the network itself, approaching it on its own terms, and seeing what we might learn from it.


Comments are closed. Feel free to email if you have something to say, or leave a trackback from your own site.